
DIVI–Builder
Entfesseln Sie Ihre Kreativität mit dem WordPress Divi-Builder!
Perfekt für WordPress-Anfänger und Profis
DIVI verändert die Art und Weise, wie Sie Webseiten erstellen – für immer!

DIVI-Builder gibt Ihnen unendliche Freiheiten
Mit dem Divi Theme erhalten Sie einen anwenderfreundlichen Page Builder für responsives Webdesign mit deutscher Bedienungsanleitung. Der große Vorteil dieses Divi Page Builders ist, dass Sie nicht im Gerüst eines Homepage-Baukasten gefangen sind, sondern Webseiten nach Ihren individuellen Wünschen und Vorstellungen gestalten können.

Was genau ist der Divi Page-Builder?
Der DIVI Page-Builder ist ein einfach zu nutzender Drag & Drop Page-Builder, der den Standard WordPress Editor ersetzt. Dieser Divi Builder ermöglicht Ihnen in einer Art professionelle Webseiten zu erstellen und pflegen, das seinesgleichen sucht.
Seit der Einführung von Divi im Jahr 2013 lag der Fokus von Elegant Themes darauf, dieses Theme zum besten WordPress-Theme auf dem Markt zu machen.
DIVI Builder mit höchster Variabilität
Der Divi Page-Builder macht WordPress nicht nur zur echten Alternative zu Jimdo, Wix und anderen Homepage Baukästen, sondern übertrifft sie weit durch die Flexibilität der möglichen Funktionserweiterungen und Benutzerfreundlichkeit. Alle Module und Elemente lassen sich bequem per Drag and Drop arrangieren.
Der Frontend-Editor macht viel Freude und bietet tausende von Styling- und Konfigurationsoptionen für Module, Spalten, Zeilen und Abschnitte.
Der visuelle Divi Page-Editor macht Mobil
Einige der Gründe, warum sich erfahrene und unerfahrene Webdesigner gleichermaßen für Divi entscheiden, ist das leistungsstarke Drag-and-Drop Page Builder Tool.
Dieses leistungsstarke Theme ist vor allem eine beliebte Wahl für professionelle Webdesigner, die nach einem Tool suchen, das die Erstellung von Websites für ihre Kunden effizienter machen kann.
Der Divi Builder ist kinderleicht zu bedienen.
Ihre Website wird für das Display des Smartphones oder Tablet aufbereitet, ohne das Layout für breite PC-Bildschirme einzuschränken.
Der visuelle Divi Page-Editor ist kinderleicht zu bedienen
Der Divi Page-Builder ist kinderleicht zu bedienen
Damit erzielen Sie eine erhebliche Zeitersparnis beim modifizieren Ihres Seiten-Layouts, denn ein Wechsel zwischen Backend und Frontend nach vorgenommen Änderungen ist nicht mehr nötig. Es macht Spaß mit diesem modernen WYSIWYG visuellen Editor zu arbeiten und Sie kommen mit der Bedienung schon innerhalb weniger Minuten zurecht.
Spalten-Strukturen mit nur zwei Klicks erstellen
Die Duplizieren-Funktion jedes der Module im Page-Builder ist hier extrem zeitsparend. Statt ein Modul jedes Mal einzeln neu aufzubauen, kopieren Sie einfach ein ähnliches bestehendes Modul und fügen es als neues Modul ein. Es braucht jetzt nur noch der Inhalt angepasst werden, d.h. Bilder und Text ändern. Die Eigenschaften und die Struktur bleiben erhalten.
Mobilen Nutzern wird Ihre Website für das Display des Smartphones oder Tablet aufbereitet, ohne das Layout für breite PC-Bildschirme einzuschränken.
Spezial Spalten-Sektion mit Seitenleisten
Wir unterstützen Sie gerne bei der Umsetzung spezieller Design-Ideen, um Ihre Website von Ihren Mitbewerbern positiv abzuheben.
Divi Module für viele Anwendungen
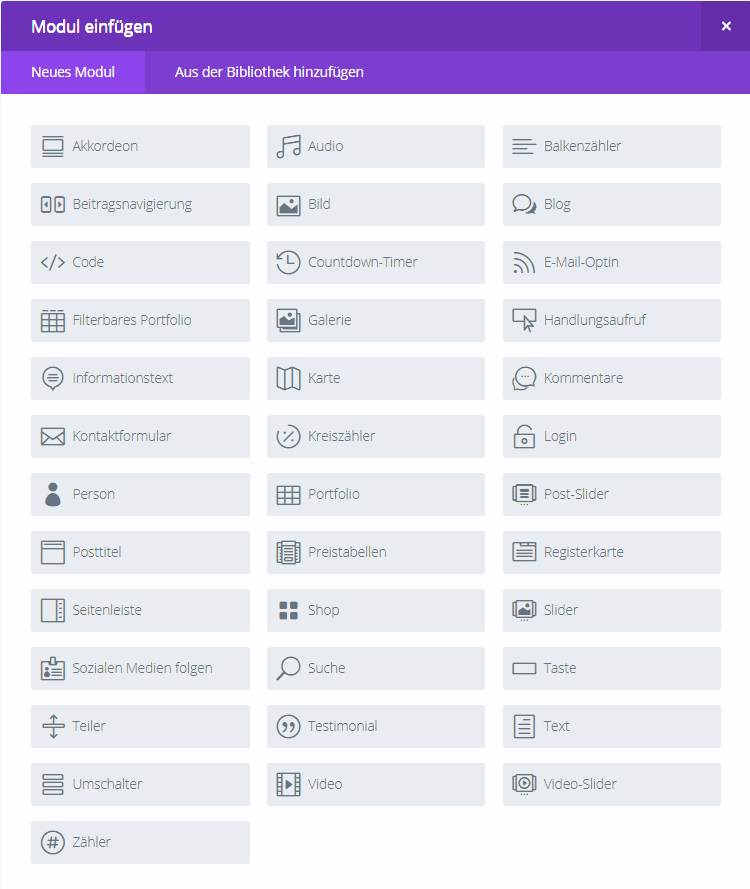
Das Text-Modul ist, neben dem Bild-Modul, das am häufigst verwendete Modul. Das Divi-Modul Handlungsaufruf, auch CTA (Call to Action) genannt, fügt einen Kasten mit einem Button ein. Das Galerie-Modul fügt eine Galerie von Bildern in die Website ein. Das Akkordeon-Modul ist sehr beliebt, weil Sie viel Text und Infos unterbringen können, ohne das die Webpage zu lang wird und der Besucher scrollen muß. Das Divi-Modul Registerkarte eignet sich ebenfalls hervorragend, um viele Informationen auf einem kleinen Raum unterzubringen.
Mit dem Balkenzähler-Modul und dem Kreiszähler lassen sich statistische Informationen optisch sehr übersichtlich und attraktiv darstellen. Mit dem Video-Modul lassen sich Videos im .mp4 Format sowie fremd gehostete Videos von Youtube & Co. einbinden. Das Startbild (Overlay) können Sie selbst frei definieren. Die Größe des Videos wird durch das Spaltenlayout bestimmt und ist für die Ansicht auf Smartphones immer optimal eingestellt. Das Informationstext-Modul fügt eines der vielen verfügbaren Icons und eine Überschrift mit Infotext ein.
Es gibt praktisch für fast jeden Verwendungszweck ein Modul. Wir helfen Ihnen gerne bei der Konfiguration und Anpassung eines Moduls genau nach Ihren individuellen Anforderungen – schnell und preiswert.
Zeitsparende Globale Elemente
Wenn Sie ein Modul oder eine Section zu einem globalen Objekt machen, wird es als spezieller Objekttyp in der Divi-Bibliothek gespeichert. Globale Elemente ermöglichen es Ihnen, etwas einmal zu bearbeiten und alle Instanzen gleichzeitig auf Ihrer Website zu aktualisieren. Dies spart nicht nur Zeit, sondern sorgt auch für Konsistenz auf Ihrer Website.
Wenn Sie diese Module bearbeiten oder löschen möchten, gehen Sie einfach zu Divi> Divi Library und Sie können die ganze Liste der Module und Abschnitte sehen, die Sie in der Bibliothek gespeichert haben.
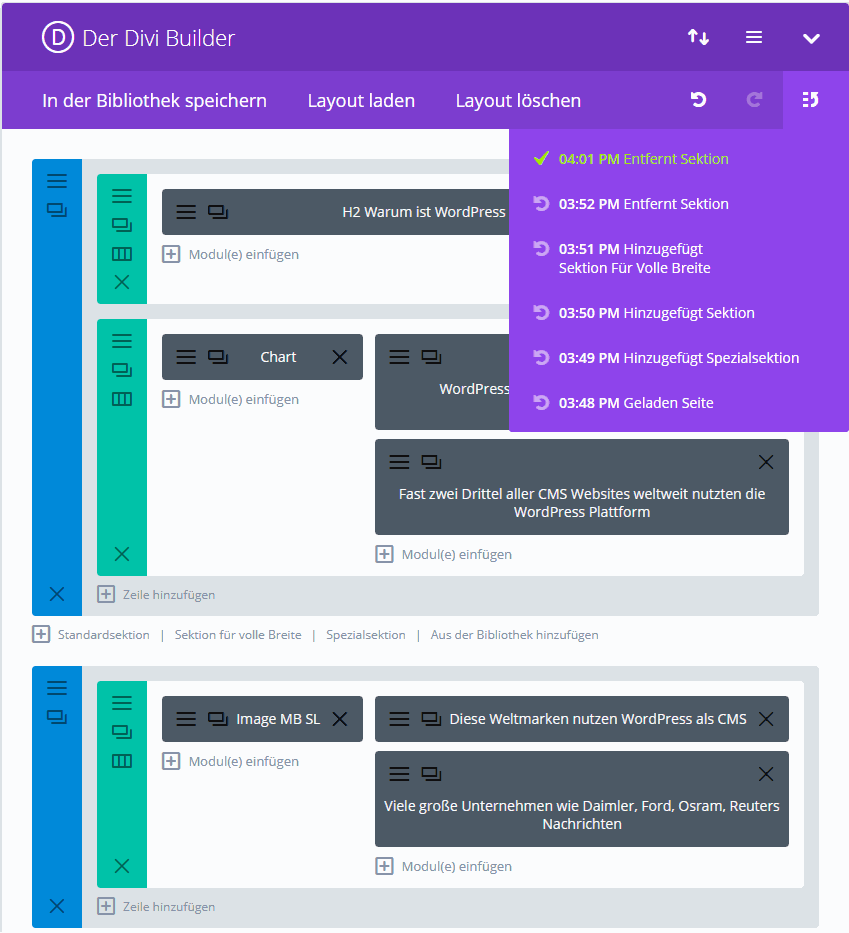
Rückgängigmachen Befehl
Undo-Befehl: Jede Aktion, die Sie im Divi Builder ausführen, kann rückgängig gemacht werden, und jedes Rückgängigmachen kann auch erneut durchgeführt werden. Auf die Steuerelemente „Rückgängig“ und „Wiederherstellen“, die auch über die Schaltfläche „Rückgängig“ und „Wiederherstellen“ oben in der Divi Builder-Benutzeroberfläche verfügbar sind, kann auch durch Klicken mit der rechten Maustaste zugegriffen werden.
Diese Aktionen erfordern nur wenig Speicher, um rückgängig gemacht zu werden. Sie können mehrere Aktionen im Journal rückgängig machen.
Divi ist ein eingetragenes Warenzeichen von Elegant Themes, Inc., 1233 Howard St Apt 3A., San Francisco, CA 94103-2775, USA.
Jetzt WordPress meistern und Ideen mühelos umsetzten.
Lassen Sie sich nicht von technischen Hürden bremsen.
Entdecken Sie die unendlichen Möglichkeiten mit meiner gezielten Unterstützung!