Typografie im Webdesign
Die wichtige Bedeutung der Typografie im Webdesign
Die Auswahl der richtigen Schriftarten und Schriftkombinationen beeinflusst Ihr gesamtes Webdesign.
Während zu viele Schriftarten eine widersprüchliche Ästhetik erzeugen und von der Aussage des Website-Inhalts ablenken können, kann die Verwendung nur einer einzigen Schriftart eintönig sein und dadurch das Lesen des Inhalts langweilig machen.
Typografie ist einer der wichtigsten Aspekte eines effektiven Webdesigns.
Der Hauptzweck der Typografie ist die Übermittlung einer geschriebenen Nachricht. Die Schrift sollte gut lesbar sein und ein angenehmes Leseerlebnis bieten. Faktoren wie Schriftgröße, Zeilenhöhe und Zeilenlänge sind Elemente der Typografie, die unbedingt berücksichtigt werden sollten.
Viel zu lange war man als Webentwickler darauf angewiesen, sich auf die bestehenden Standard-Fonts bei der Umsetzung einer Website zu verlassen.

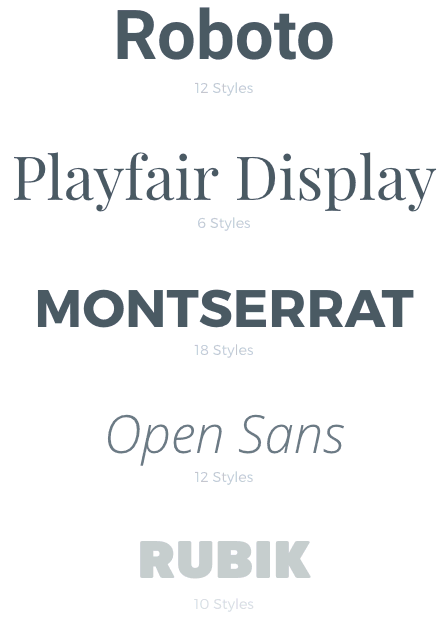
Google Web Fonts für schönere Websites
Google Fonts macht es Website-Betreibern und Do-it-yourself Webmastern leicht, aus hunderten von kostenlosen Schriftarten auszuwählen und in Ihre Website einzubinden. Üblicherweise werden die jeweiligen Fonts (Schriften) direkt vom Google Server geladen, wodurch Daten übermittelt werden. Anstatt die Schriftarten vom Google Server zu laden, können Sie diese auch auf dem eigenen Server bzw. Hosting-Webspace gespeichert und eingebunden werden.
 Google gestattet die kommerzielle Nutzung seiner Schriften auf allen Websites. Google empfiehlt diese Fonts für Websites von seinen Servern zu laden, eine lokale Nutzung wird an dieser Stelle nicht ausgeschlossen. Google erlaubt auch ausdrücklich den Download und die Nutzung seiner Fonts auf anderen Servern.
Google gestattet die kommerzielle Nutzung seiner Schriften auf allen Websites. Google empfiehlt diese Fonts für Websites von seinen Servern zu laden, eine lokale Nutzung wird an dieser Stelle nicht ausgeschlossen. Google erlaubt auch ausdrücklich den Download und die Nutzung seiner Fonts auf anderen Servern.
Die Einbindung von Webfonts erzeugt eine zusätzliche Erhöhung der Ladezeit. Daher empfehlen wir die Verwendung von nicht mehr als zwei Schriftarten.








